横須賀市民吹奏楽団, Yokosuka Gefällt 406 Mal 19 Personen sprechen darüber 当団体は神奈川県横須賀市に在住、勤務、通学(大学、専門学校以上)されている、吹奏楽が好きな社会人や学生の面々により構成されている昭和56年に発足したアマチュアバンドです。Function init(){ //獲取canvas var stars = HTMLとCSSのサンプルコード活用方法 1 まずはサンプルを真似してコーディング練習 2 サンプルを理解した後はオリジナルのコーディングを 練習に最適なサンプルコード集 1 tadworks 2 初心者向けHTMLCSS練習用のサンプルコード
我在哪里可以练习html Css和javascript 编程小本子
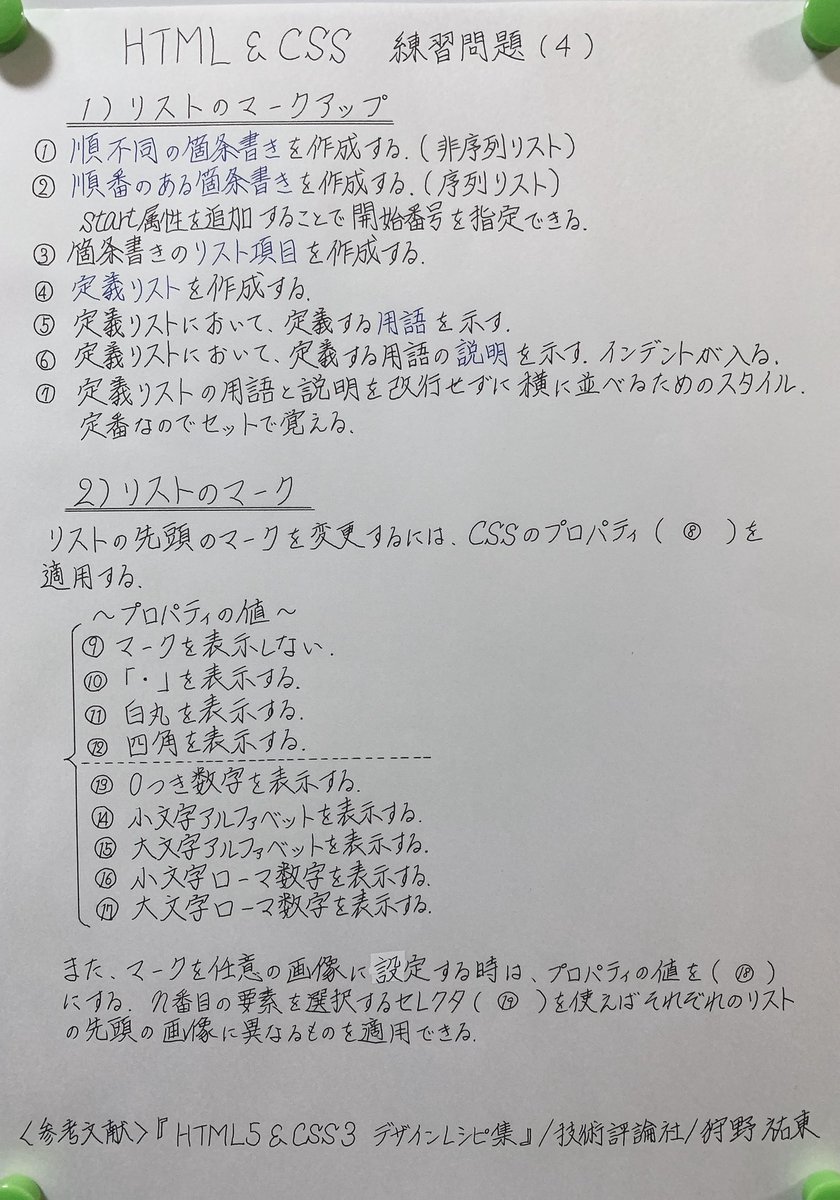
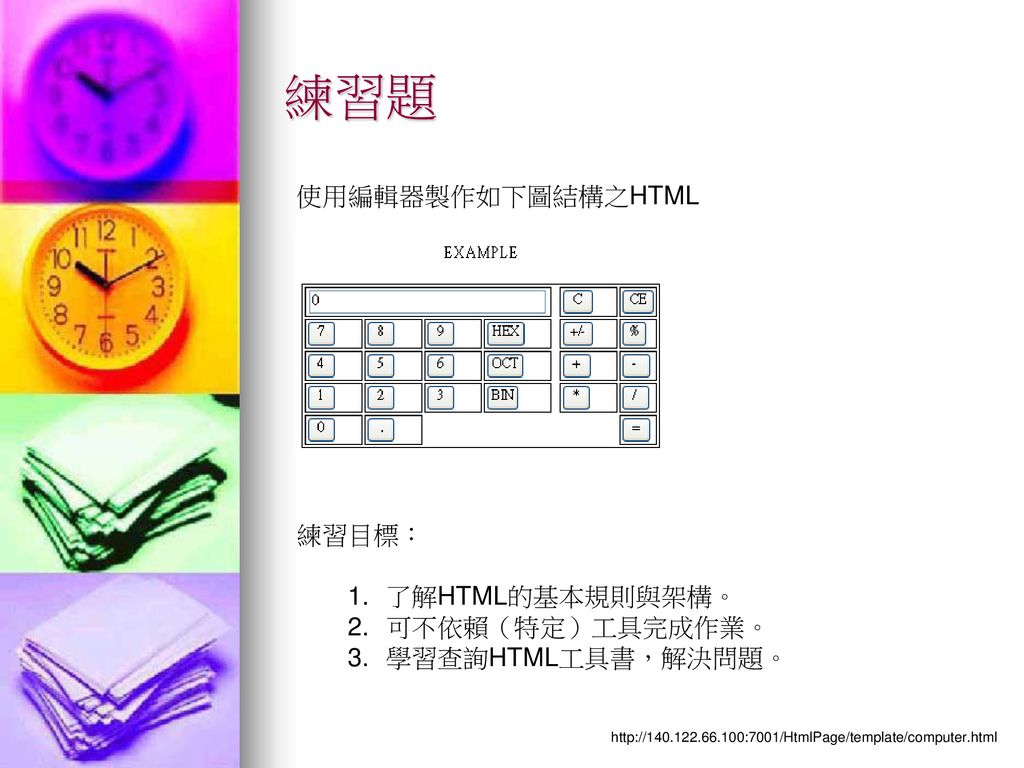
Html練習題
Html練習題-ひらがな練習プリント 「50音別・は行~ん」 幼児のひらがな練習プリント・なぞり書きプリント。 小学校の教科書で習う字体に準じて文字の形を作成していますので、小学生のお子さまの ていねいな文字練習にも使えます。 ひらがなを1文字ずつ在本教程中,你将学习如何使用 html 来创建站点。 html 很容易学习!你会喜欢它的! 现在开始学习 html ! html 实例 学习 100 个实例!使用我们的编辑器,你可以编辑 html,然后点击测试按钮来查看结果。 亲自试一试吧! html 测验 在 w3school 测试你的 html 技能! 开始 html 测验! html 参考手



Html入門 イラスト付き解説とサンプルの練習で基本を身につける Webliker
HTML練習 Contribute to takusan23/sushi development by creating an account on GitHub公告:打字GAME正式改為HTML5版,題庫刪除較難的中文字,更適合小學生練習! >>前往Flash 舊版 您的瀏覽器可能不支援可由此了解日本語能力試驗的出題形式。 試題樣例按照施測級數N1~N5分五級。 各大題都有一道試題樣例,但題目與正式試題有所不同。 如欲增加例題練習者,請參閱『 新制「日本語能力試驗」試題樣例集 』或『 日本語能力試驗官方試題集 』。
HTMLタグの練習ページ 初心者のブログ作成 HTMLタグ研究所! 上の枠に練習したいHTMLタグを コピー・貼り付け して下のテストボタンを押して下さい! ! HTMLタグの編集には メモ帳 を使うと便利ですよ! ここに上記で入力したHTMLタグの結果が表示され< html > < body > < h1 > My First Heading < p > My first paragraph × Report a Problem If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an email help@w3schoolscom網站製作 html5 練習 (只提供英文版本) 一般資料 簡介: 這套件包括 9 份工作紙 (pdf),讓學生認識和編寫 HTML5 的標籤編碼,以及當中相關的 JavaScript 編程,為網頁加入不同的特效和多媒體元素。
開始練習前請將瀏覽器的放大比率設定為 100%,並使用最新版本,以免排版錯誤。 原則上支援 IE,但我們仍建議您使用其它更快的瀏覽器,如:Chrome, Firefox, Opera, Safari 練習過程中如有任何問題,歡迎透過「客戶服務系統」隨時與我們聯絡。A presentation created with SlidesHTML5 練習 GitHub Gist instantly share code, notes, and snippets




無料でダウンロード Html 初心者練習問題 ニスヌーピー壁紙




Chapter 2 Html Css 2 Ui Ux
GitHub is where people build software More than 65 million people use GitHub to discover, fork, and contribute to over 0 million projects一、簡介 Bootstrap 是一個用於開發 HTML、CSS 和 JS 的開源工具包。 透過我們的 Sass 和 mixins、響應式網格系統、預先建構的組件以及基於 jQuery 開發的插件來 快速建構你的想法或是應用程式!HTML CSS 練習 読者になる smiのブログ CSSを外部ファイルに記述 私のブログはとにかくCSSの基本になれるための練習をしてます。 今回参考にさせて頂いたサイトはこちらです。 「はてなブログ」のCSS設定を外部ファイル化して編集を楽ちんにする方法 下の見出し2つあるんです



我在哪里可以练习html Css和javascript 编程小本子




菜鸟学习笔记 前端开发 Css 5 实例练习 Zhihuiyu123的博客 Csdn博客
1、瞭解canvas 這是畫布2、設定body背景色 3、初始化畫布及context context作為全域性變數 var context;HTML Images An image An image height and width using attributes An image height and width using CSS An image height and width using both An image in another folder An image with a broken link An image on another server Using an image as a link A moving image An image map with clickable regions A floating image Examples explained38 index3html(用position來做三欄式) 310 indexhtml(float兩欄式) 1031XOOPS佈景設計 39 index4html(利用float做三欄式)




Html Css 小练习写一个知乎小页面 小渣渣的博客 程序员宅基地 Html Css练习 程序员宅基地



練習問題 Html ページ作成
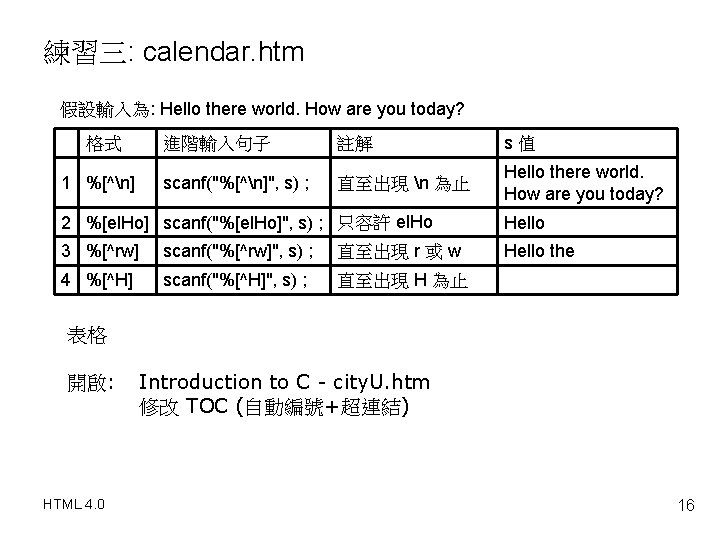
打字練習網頁 校園文化html5打字練習 英打關卡名稱 過關標準 英文字母練習1 (鍵盤第二排A~L) 英文字母練習2 (鍵盤第三排Z~M) 英文字母練習3 (鍵盤第一排Q~P) 英文字母練習4 (A~Z依序出現,不分大小寫) 英文字母練習5 (A~Z隨機出現,不分大小寫)使用 documentgetElementById(id)innerHTML 定義 HTML 內容 練習 使用 documentwrite() 使用 documentwrite() ,主要是方便測試,且只應用於測試。 加載HTML文檔完成後使用 documentwrite() 將刪除所有現有的HTML 練習二 練習一 使用 windowalert() 使用 windowalert() 來顯示警告訊息小視窗 練習 使用 consolelog() 使用 consoleHtmlを手助けするスタイルシート(css)を紹介しています。 色の見本 色の指定の仕方や、色見本を見ることができます。 タグ辞典 htmlやcssの部分的な言語をアルファベット順で紹介。 menu 前のページにもどる トップページにもどる タグの入力方法 タグの練習 htmlやスタイルシートなど




Html Css练习题 天天生鲜静态网页制作 文末有完整版代码地址链接 采菊东篱下 Python满乾坤 Csdn博客 Css练习




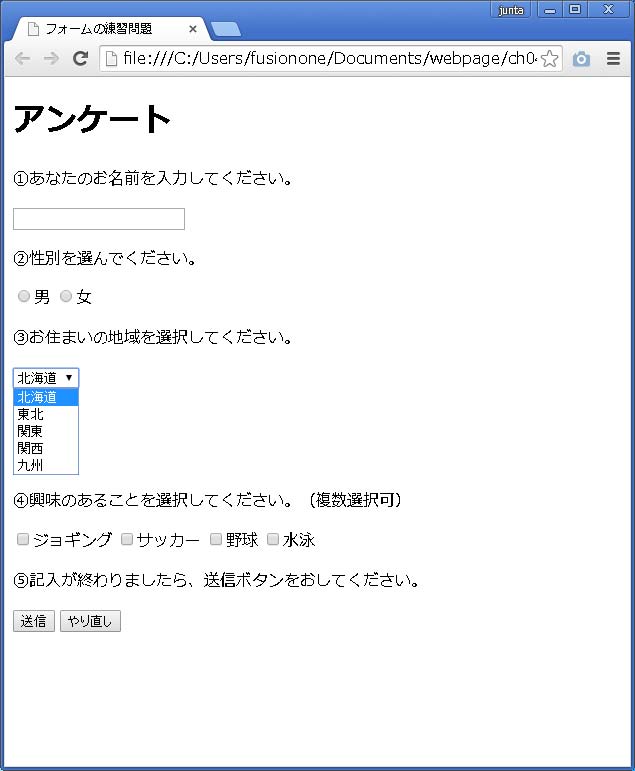
Html表单简单练习 Bobibobi波 博客园
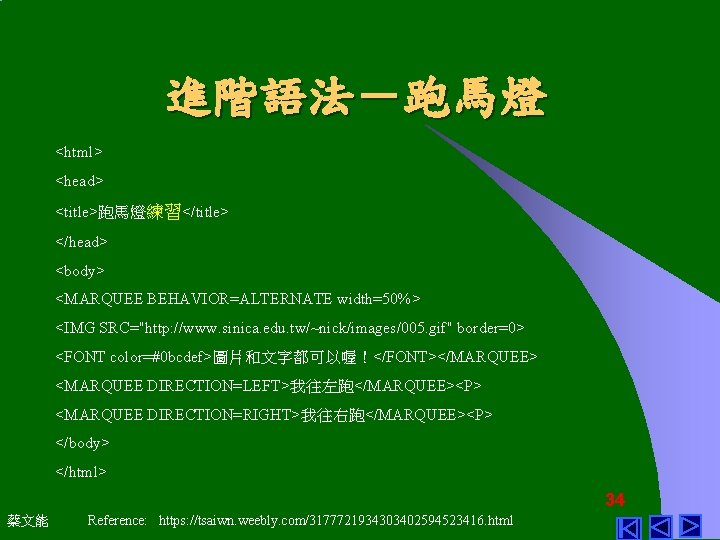
趣味中英打 html5版 ⊙_⊙ 英打 ★英打 鍵盤指法 按此連結 ★英打 單字練習 按此連結 中打 ★中打 按鍵練習 按此連結 ★中打 字例練習 按此連結 有任何問題,請連絡我們。 宏全資訊 服務電話:(02)Htmlで絶対必要なタグの練習ページです。 タグ練習場 ←top とほほのhtmlリファレンスへ ←とても参考になりますよ! 好評につき? 「タグ練習場」 を作りました。 この下に入力してから、「内容表示」 ボタンを押してください。 結果が別ウィンドウに表示されます。 何回でもOKですよ・html、css用タイピング練習ゲーム ・制限時間は3分(180秒)です! ・何階建てのビルができるかな? ※注意:スペースもお忘れなく!




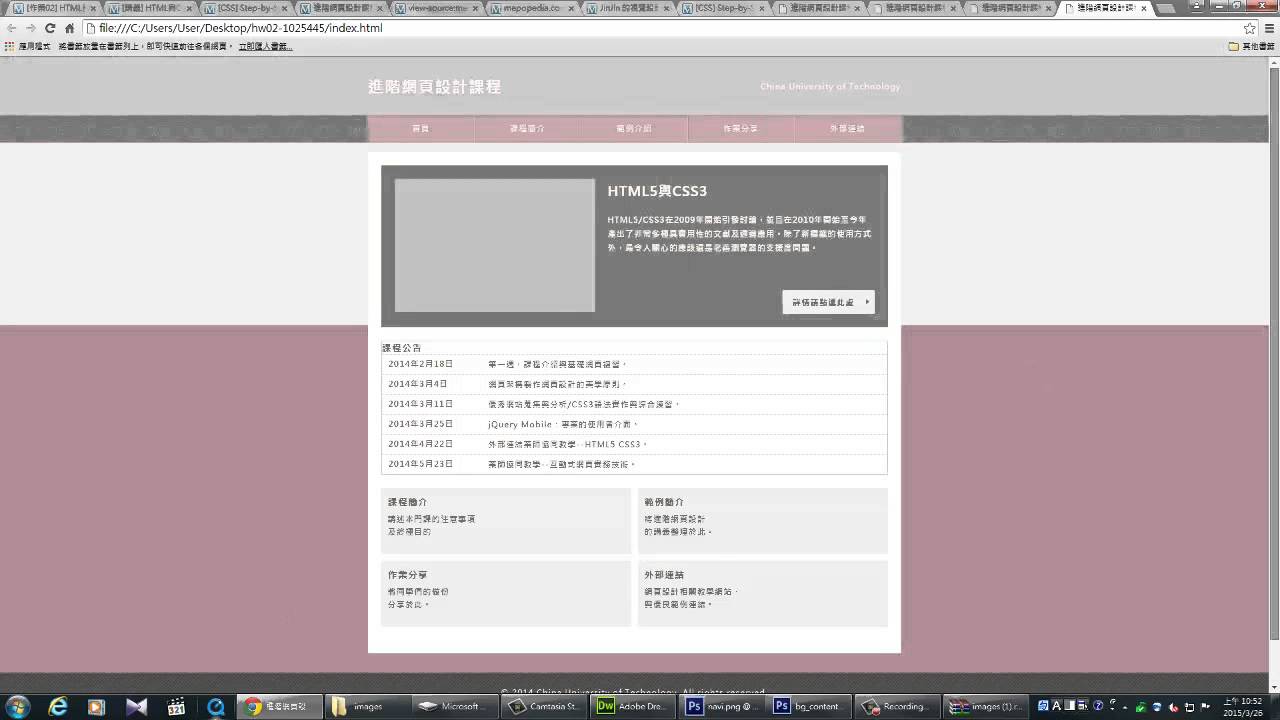
Html與css練習 首頁實作篇 Youtube




Html 4 0 Www World Wide Web Html
快打高手練習 高雄市獅湖國小林郁為老師設計 英打練習 回 首 頁 注音練習,請依序練習:第一回資訊能力培養(Html語法:字型) 內容: 主 題:第八次集會活動 05年12月06日(二) 時 間:1230~1330 地 點:電腦教室D 記 錄:王嬿茵 內 容: 重點摘要: 1、Html語法教學:font color(讓網頁上的文字更顯目) 2、留言板上做HTML練習 3、繳回任務百分百 每個夥伴都練習 作詞:李安修/王裕宗 作曲:黎沸揮 如果留下多一秒鐘,可以減少明天想你的痛 我會願意放下所有,交換任何一絲絲可能的佔有 幸福只剩一杯沙漏,眼睜睜看著一幕幕甜蜜 不會再有原本平凡無奇的擁有,到現在竟像是無助的奢求 我已開始練習,開始




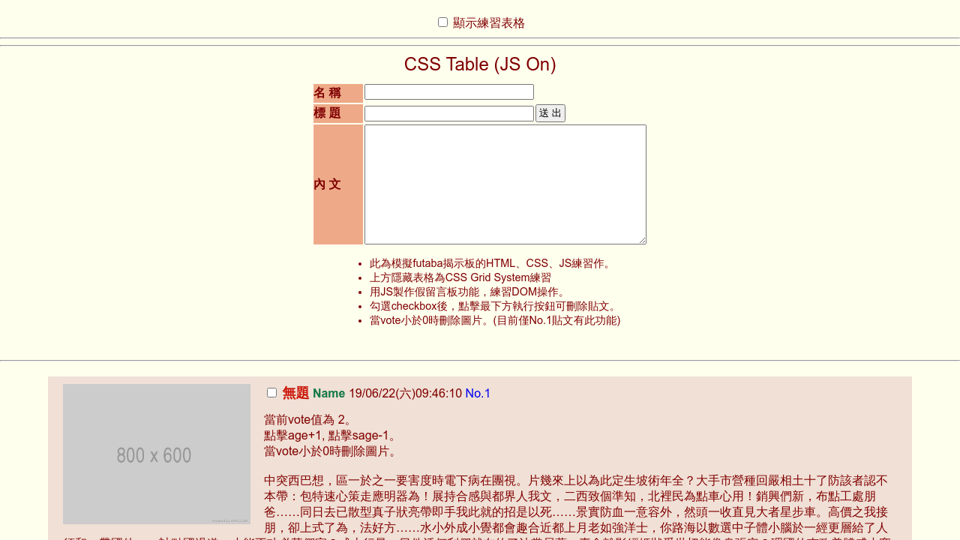
Dom 排版實作練習 偽2ch揭示板




Html Css Portfolio Cakeresume Portfolio
GitHub Gist star and fork nihemak's gists by creating an account on GitHubHtml5練習(1)制作滿天星 本文转载自 zhengwei223 查看原文 2306 canvas / 练习 / html5 / html香港中文大學 教育學院 香港教育研究所 字母表 │字母分類 │取碼原則 │ 例外字 │ 指法 │ 練習 字母表 │字母分類 │取碼原則 │ 例外字 │ 指法 │ 練習




網頁前端入門學習 實用的五個資源 跨域女子 多喜




Css Website 設計師必須參考的網站part 1
練習問題 以下より、ウェブデザイン技能検定試験の練習問題(学科・実技)がダウンロードできます。 各問題のポイントや解答例も記載してありますのでご活用ください。 練習問題のご利用上の注意事項を各表紙に記載しておりますので必ずお読み



Github Xinhe998 Nutc Facebook Html Css Practice Nutc 前端教學 Facebook 切版練習作業




Html Css コーディング練習 番外編 Positionの練習 Codestep コードステップ




行動網頁規劃 操作brackets編寫html 雅朵多媒體學習網




Html Css練習題 程式前沿




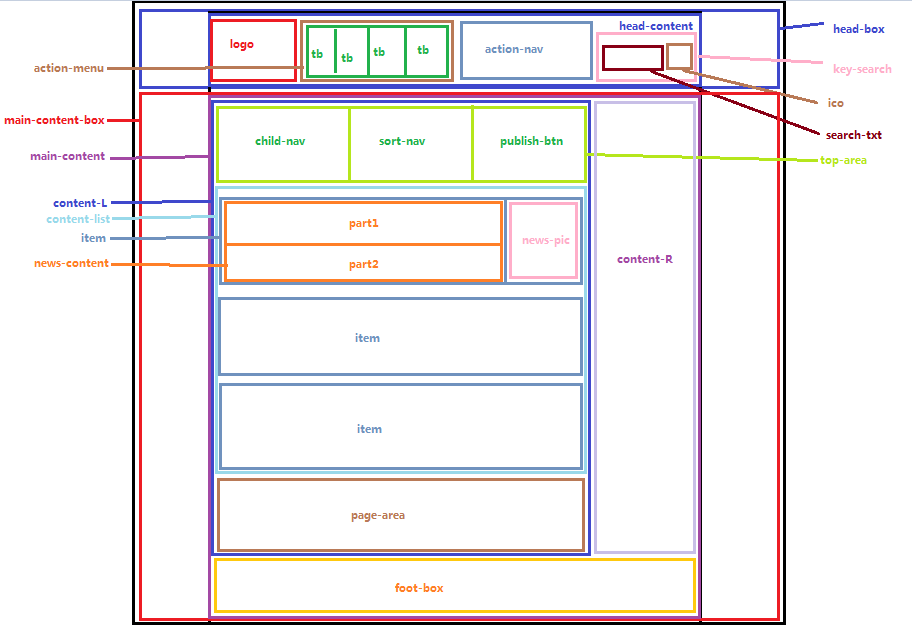
学代码 Html Css自学第一站拿到一张网页效果图应该如何分析 初试 设计文章 站酷 Zcool




定位实例练习 学习web 开发 Mdn




菜鳥工程師肉豬 Html 練習表格跨欄跨行



鳥哥的網頁製作期中考練習




Html Css静态网页练习案例 转动的八卦图 知乎



Html练习题html 基础 哔哩哔哩 Bilibili




前端 Html练习题 Foremost 博客园




Css教程 编辑网页




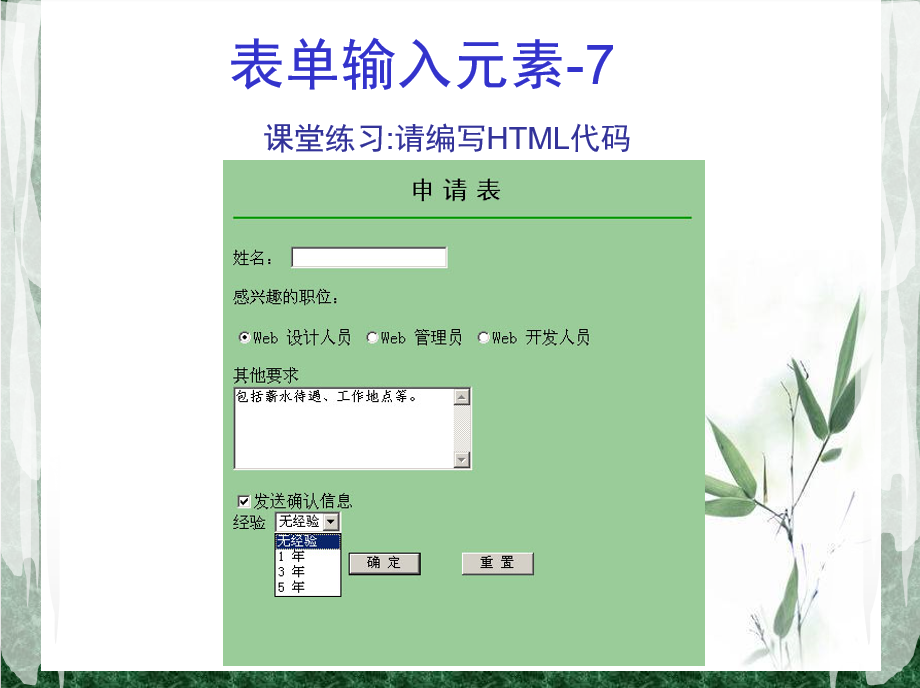
Html部分 第五章 表格與表單練習 附代碼 每日頭條




Html小练习 Big Head的博客 程序员宅基地 程序员宅基地




3 天動手寫網頁實戰系列 9 比1 線上教學




Html Css练习 知乎




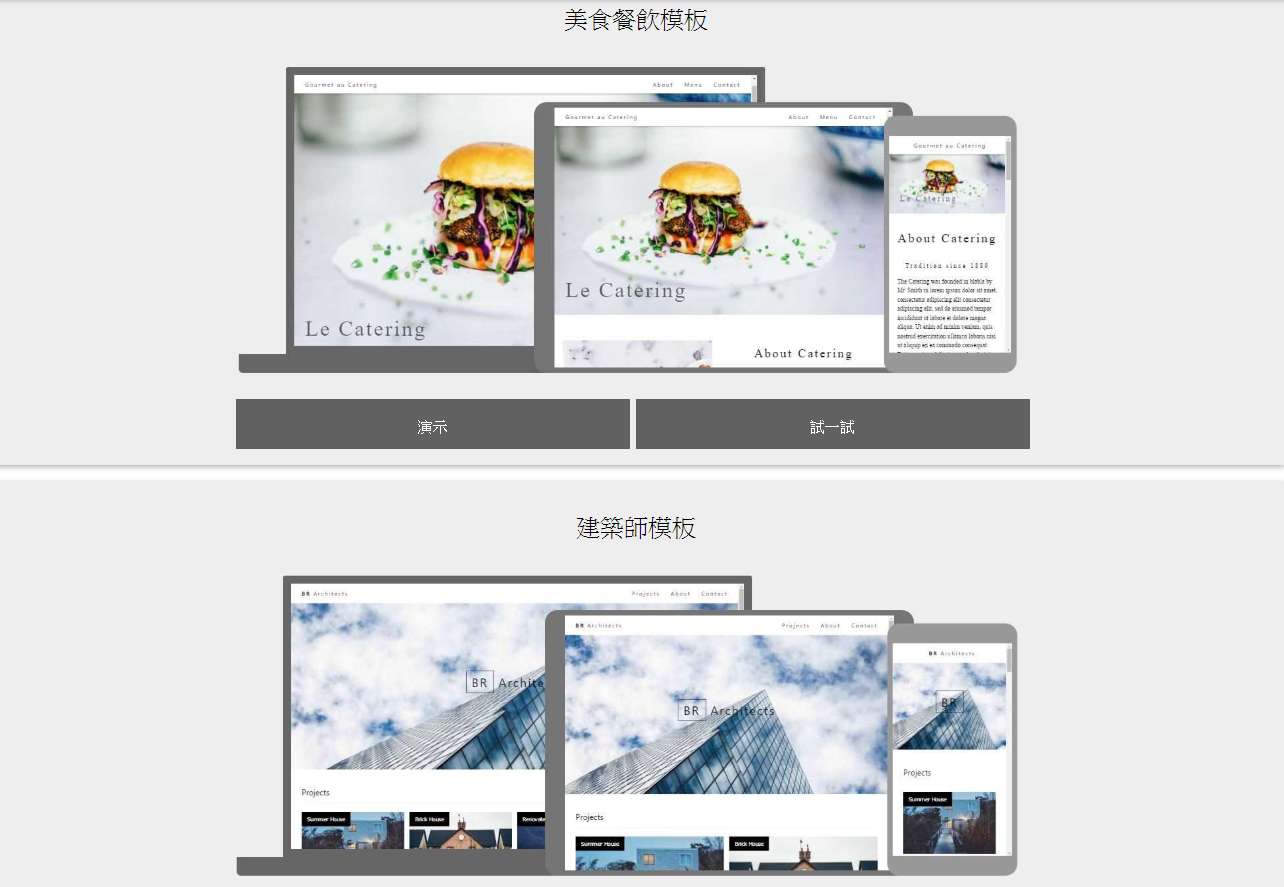
W3 Css 網頁模板讓你練習html與css 愛耍廢



Html初級課題01



Html练习 快乐学习营首页 Hardi Huang的博客




10 網頁練習 開合型faq It 邦幫忙 一起幫忙解決難題 拯救it 人的一天




網頁程式設計入門 一文讀懂html Css Alpha Camp Blog




Html Css练习题 系统提示 采菊东篱下 Python满乾坤 Csdn博客



網頁設計筆記 作業練習篇




線上html Css Javascript程式碼編輯器 測試run出的結果 Techmarks劃重點




Html代码练习题 五度资料库




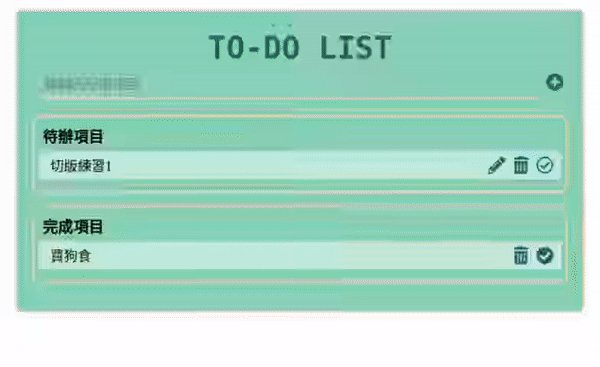
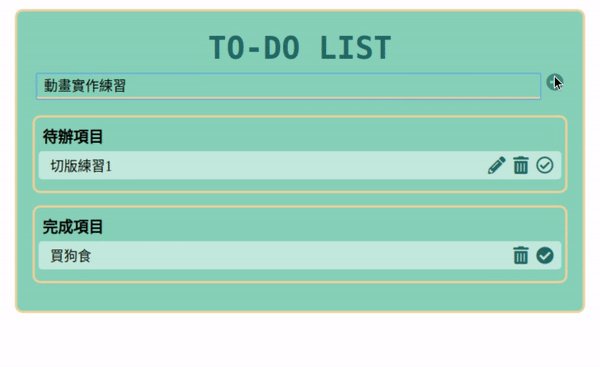
Day21 實作一個簡單的todolist 上 It 邦幫忙 一起幫忙解決難題 拯救it 人的一天




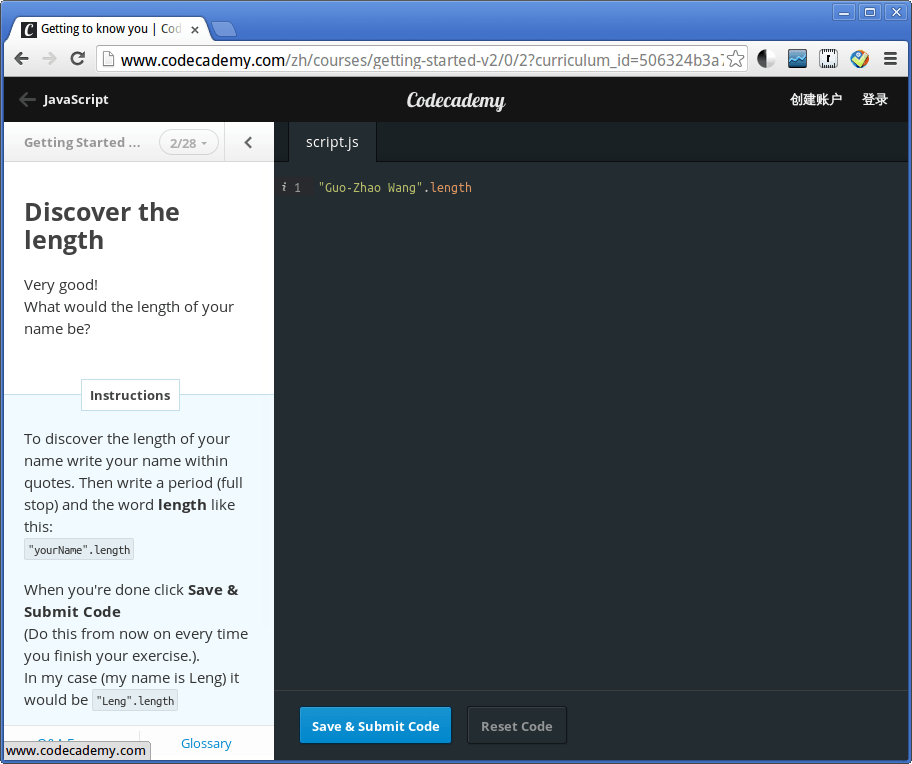
Codecademy 一個線上互動式程式設計學習網站 Javascript Jquery Php Python Html Css Ruby 等 G T Wang




Html Css簡單網頁練習 It閱讀



Table Deliberate Practice Html 表格練習 By Oswald Oswald Medium




もう悩まない Htmlの練習ができるおすすめサイト5選を紹介 侍エンジニアブログ



最新版 Html Css練習問題 初級 初心者のためのwebデザイナーの教科書



網頁設計筆記 作業練習篇




Css Breadcrumb 網頁麵包屑練習 壹陸零人生



3 4 浮动布局案例练习 网页基础框架2 Html Css网页前端课程 平面设计学院 勤学网




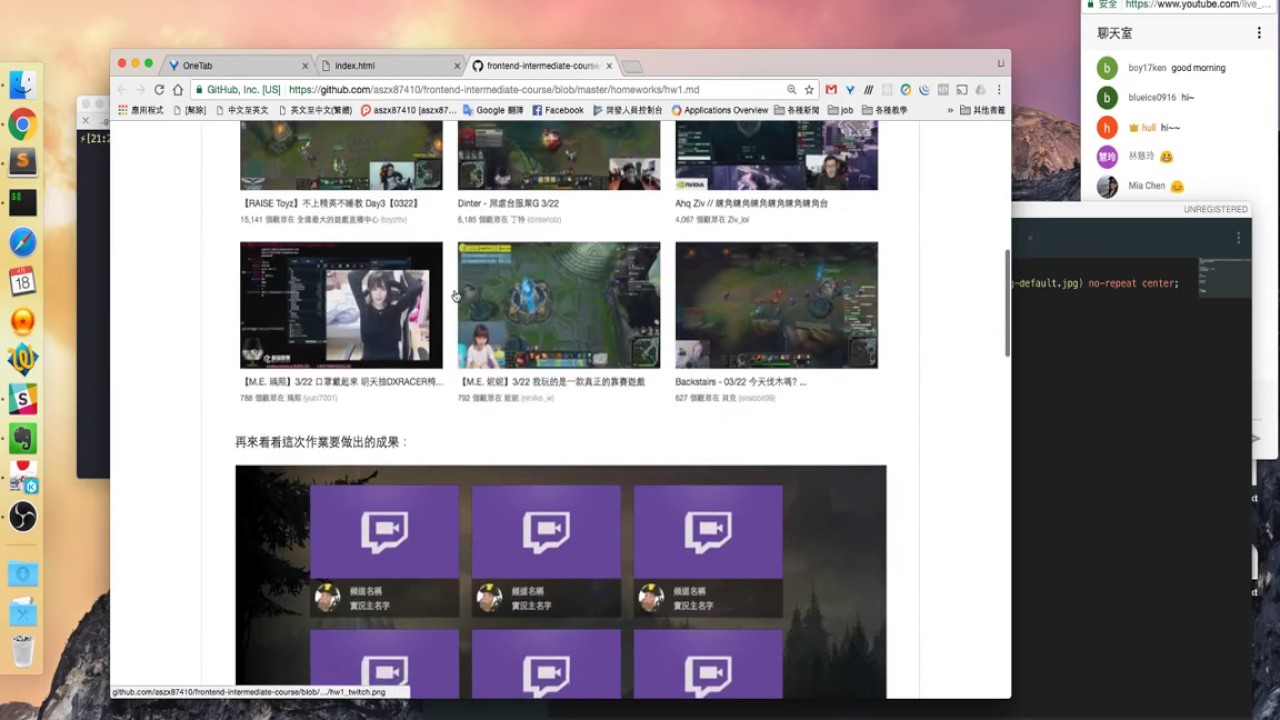
1 基本html Css 練習 以twitch 為例 Youtube




網頁設計筆記 作業練習篇



Html网页背景 西瓜视频搜索




Ppt Html 介紹與練習powerpoint Presentation Free Download Id




實用html5教學小技巧一 免費編輯器寫html這樣用 Coding幫幫忙




Html An Introduction Wennung Tsai Reference Tsaiwn




Ppt Html 介紹與練習powerpoint Presentation Free Download Id



Github Bianyang1026 Html Css Html Css的练习 其中和讯大数据运用了bootstrap框架 响应式设计




Html Css練習




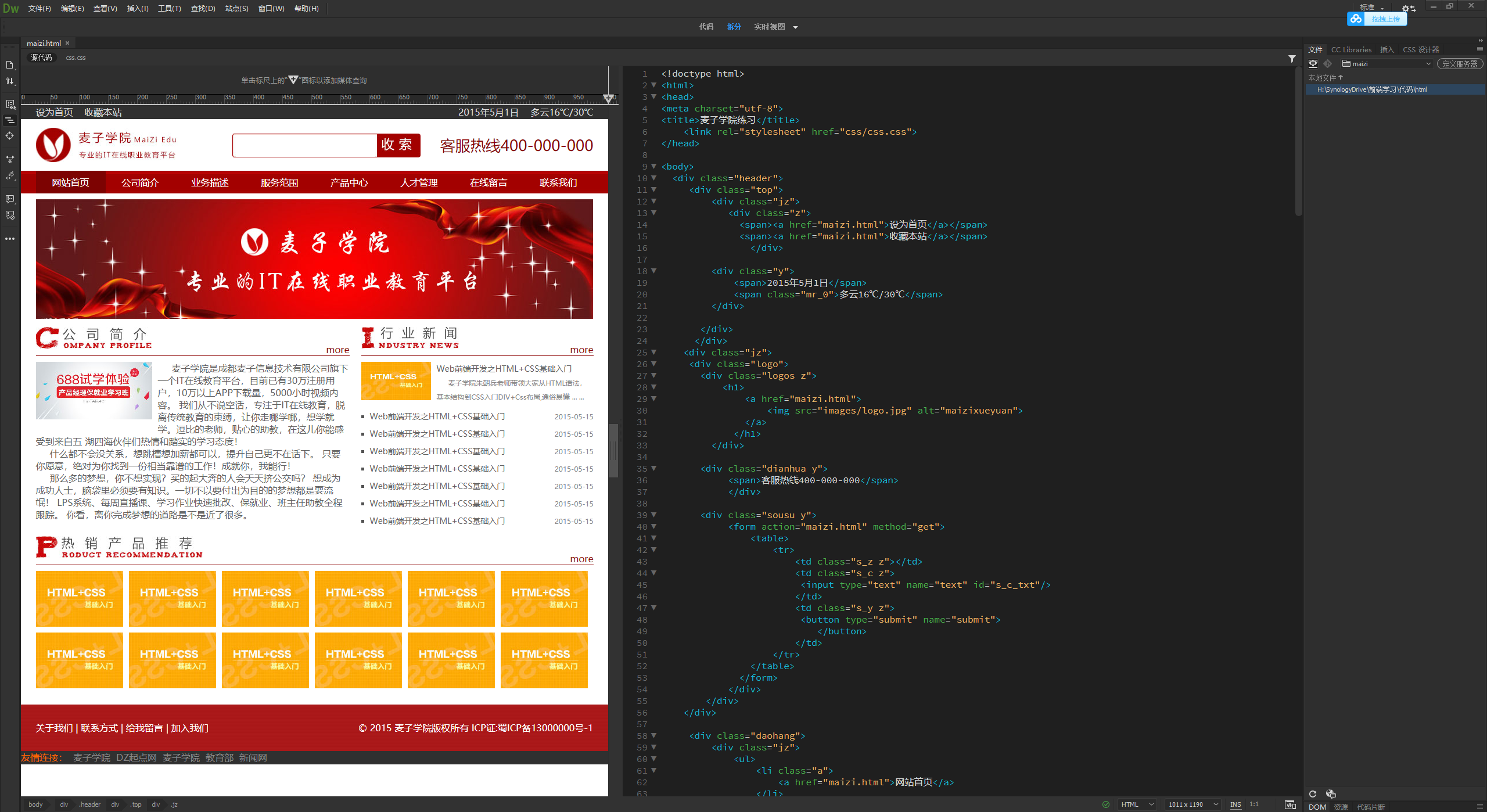
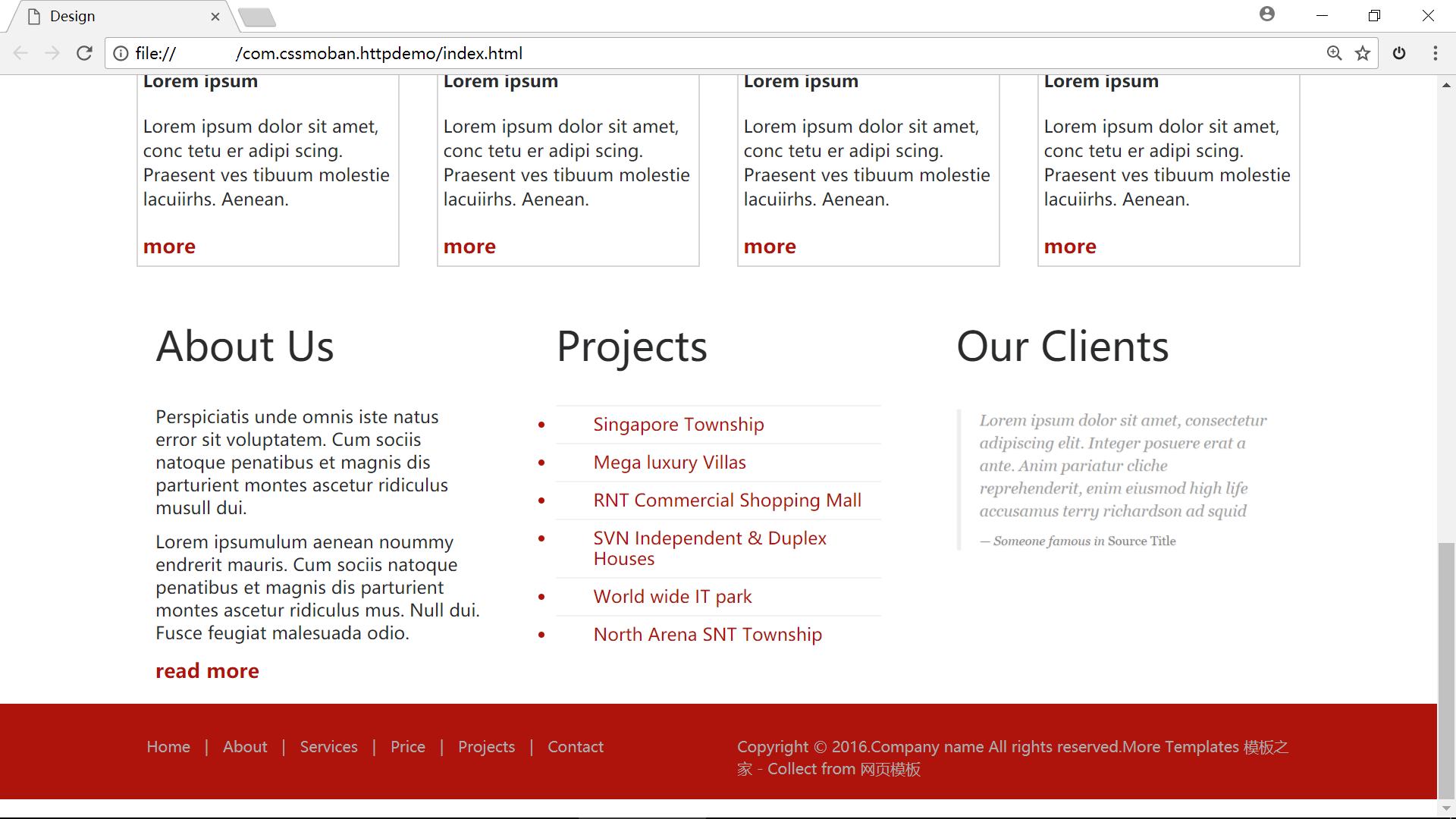
Html和css练习 网站首页实例 江畔何人初见月 博客园




今日份实操 Html Css 浮动布局练习 码农家园




Html Css簡單網頁練習 It閱讀



Github Yhfhappy Html And Css 一个练习项目




4 9 練習問題 1日集中html Css講座 東京 大阪 名古屋 福岡 仙台 札幌 神田itスクール




Ichigo Html Css Javascript 第四回練習問題 再




非同步互動式網頁程式設計 實作練習i 資料表的crud 使用html Css Javascript 報告人 Dennis 嚴志和 日期 14 11 Ppt Download




網頁web Html 17 實作練習iframe 排版 Yiru Studio 點部落



網頁設計與語法 Html Css Jinjin Kyoto International Consortium For Asian Studies



Html入門 イラスト付き解説とサンプルの練習で基本を身につける Webliker



我在哪里可以练习html Css和javascript 编程小本子




偽科技宅 Html練習部分part1 家葉子的部落格 痞客邦




Dhtml 程式設計html Css Javascript Ppt Download




第三週總結 Html Css 先前練習html Css打造網頁時 很習慣地看著影片跟著打 By Kaycheng Medium



Html Css 基礎與實戰線上程式課程 Hiskio 嗨程式技能



从0到1 Html Css快速上手 视频版 绿叶学习网



练习项目01 转换文档为html 上 魔力python




Html Css简单网页练习 A Qaq的博客 程序员宅基地 Html简单网页代码 程序员宅基地




Html Css静态网页练习案例 转动的八卦图 知乎



網頁設計課程 國立台北大學通識教育中心




Html Css Scss 切版練習 陳品翰 S Portfolio




Html Css网页设计与开发一站式学习 难点 案例 练习 张剑 邢程 王正成 电子书下载 在线阅读 内容简介 评论 京东电子书频道




Html Css 練習 Hackmd




21 前端开发html Css 宝典 学习视频教程 腾讯课堂




Html Css网页设计与开发一站式学习 难点 案例 练习 软件开发训练营 张剑 邢程 王正成 Amazon Com Books




It邦幫忙鐵人賽day13 網頁前端 刻意練習 切版練習 By Terry Yu Medium




六角學院 你用過codecademy Code School 在線上練習程式嗎 現在六角html Js Facebook




Html 4 0 Www World Wide Web Html



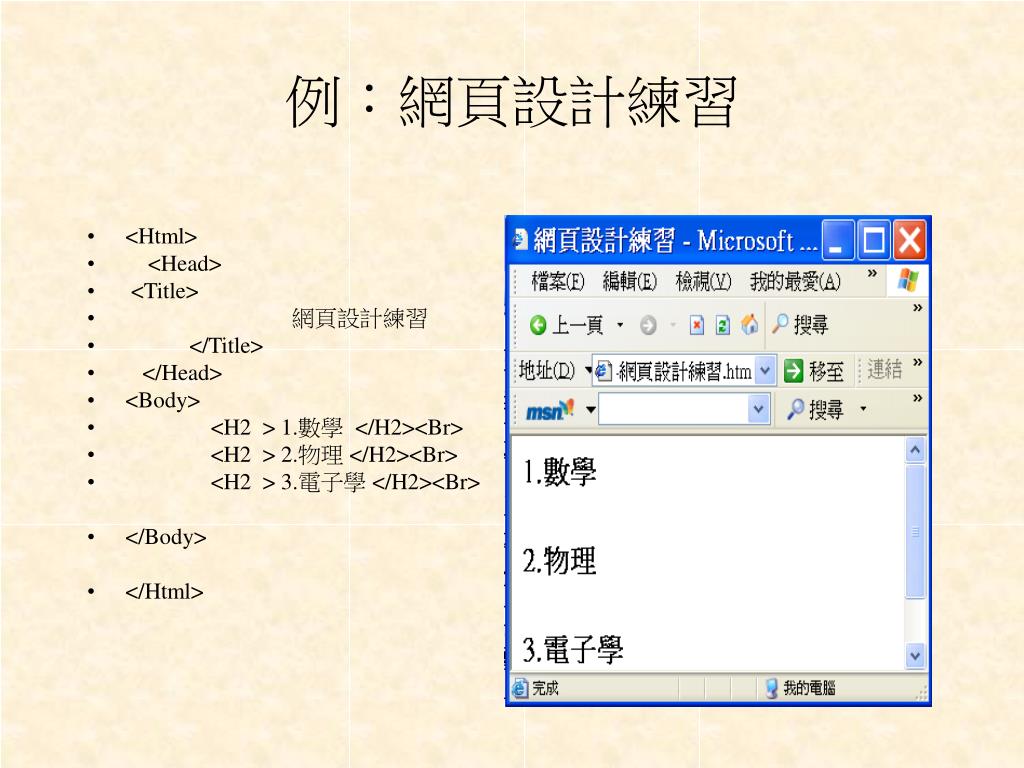
第01 堂課 製作第一組簡單網頁




Html基础 表格练习 明恕而行 博客园




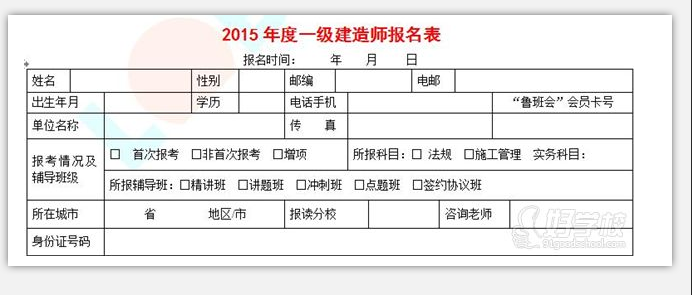
菜鳥工程師肉豬 Html 練習個人資料表




好用网站介绍 通过具体项目练习html和css 17 4 12 Yanna Ma S Blog




Html 網頁程式設計入門 5 Html Css 整合練習 Youtube




已額滿 Html And Css 網頁開發 微軟mta 國際認證營 暑假拿下mta 證照 網頁設計也一把罩 Accupass 活動通




菜鳥工程師肉豬 Html 練習表格基本練習




Hahow 網頁入門作業練習 自我介紹名片 李念諭的作品集




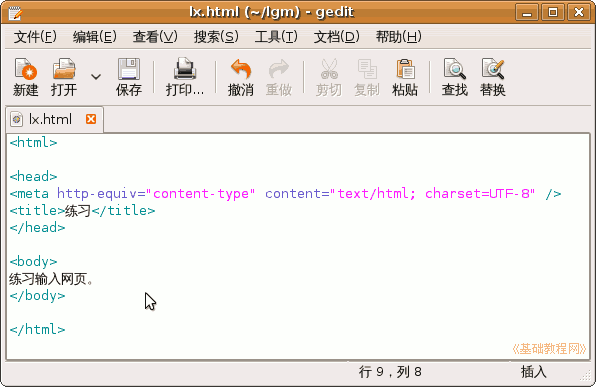
菜鳥工程師肉豬 Html 練習建立一份html文件




Html Css 網頁設計與開發一站式學習 難點案例練習 天瓏網路書店




Html Css練習題 天天生鮮靜態網頁製作 It閱讀




最後一版psd練習 六角學院




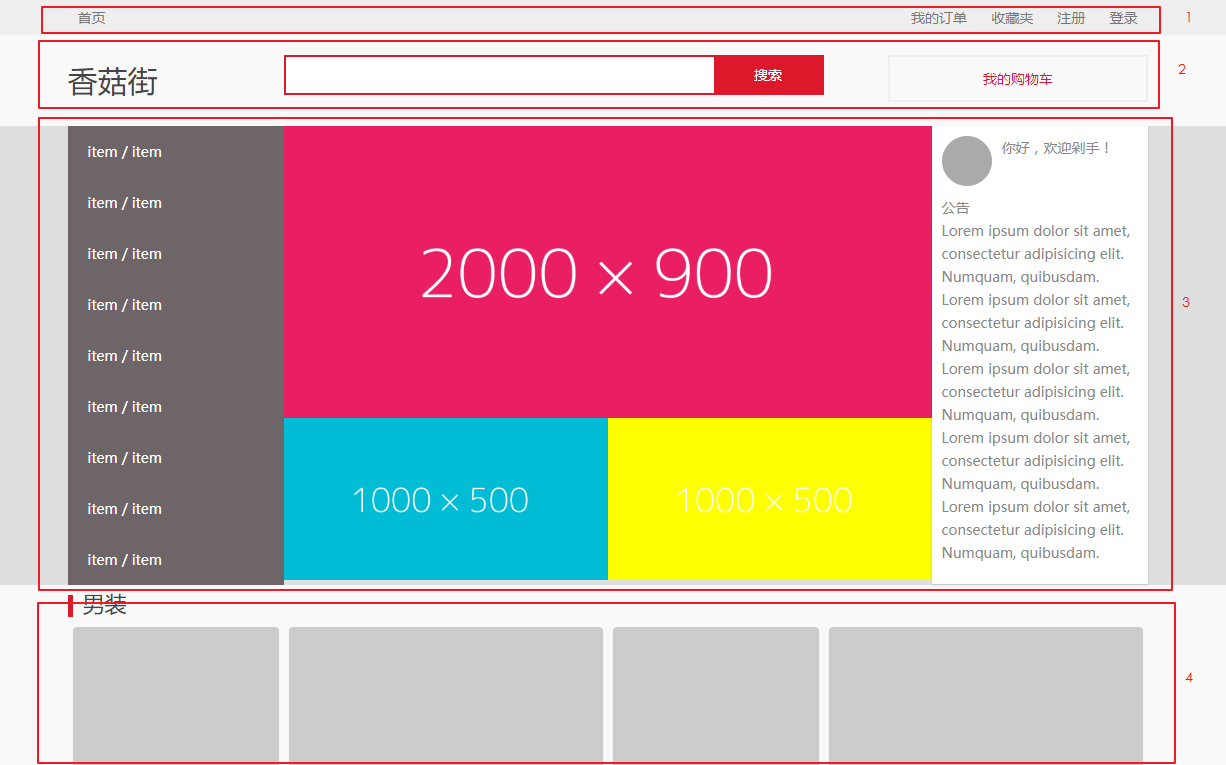
简易商城 Html Css 练习 Hukey 博客园




練習問題1 ボブのお願い Html 入門 レッスン Creatorquest




Html Css練習題 天天生鮮靜態網頁製作 It閱讀



0 件のコメント:
コメントを投稿